Write CSS without crying
Why learn CSS?
Because it will be either your be the most visually thrilling experience or worst nightmare of your entire webdev journey.
Learning CSS is like learning anything else, once you understand its fundamentals and limits, you will write CSS like it was meant to be.
CSS might not be perfect, but it is the core language of the open web, so if you want to visually style websites you have to learn and master CSS. People shit on CSS for being hard or unintuitive. They have not spent time understanding the rules of the game they are in.
This post is not an extensive CSS tutorial (there are already great ones out there), But rather a roadmap with directions to resources already available on the web.
I have mentioned them bit by bit to avoid overwhelming you. Don't try to learn everything at once. Learn one thing and sleep on it. Go at it your own pace.
Start from the very beginning if you don't know CSS at all. Compare your CSS with those of pros to ensure that you are using CSS properties like it was designed to.
Also don't forget to have fun!
1. The fundamentals
Dont ever skip the fundamentals. There are multitude ways to style things with CSS, most of which are not optimal or scalable. You need to understand the fundamentals of CSS to write CSS like a pro.
Those who dont understand the fundamentals of CSS, end up hating CSS and cannot write CSS without crying. You have to understand the properties and CSS features to be used in different designs.
For eg. I have seen people using flexbox to create a 2-D layout. Flexbox is not meant for grid layout. It is meant for one dimensional layout.
Master the fundamentals then only move forward with the advance stuff.
The above courses covers pretty much everything you need to know about CSS. Once you understand the basics, start building different layouts.
What you want to do here is build you understanding of fundamentals such that you can build any layout with CSS. Dont sweat the details, learn to understand how different properties work together to create a layout.
Flexbox, Grid, position(absolute,relative,sticky), box-model , dealing with text, etc are the most important properties to understand.
1.1. Practice Flexbox and grid
Practice flexbox and grid with real world projects
- Flexbox tutorial by wes bos [youtube]
- Grid tutorial by wes bos [youtube]
Games to practice flexbox and grid
Cheat sheets
Get a print of these cheat sheets and keep them handy. You will need them a lot.
1.1. Responsive Web Design
Your website need to work on not only desktop but also on mobile and tablet. Since there are number of devices that can access website, you need to make sure that your website is responsive to all of them.
When I started I had no idea of building responsive site. I would just redo the entire site I made in desktop with @media queries which led to messy conflicts of properties. Its about months later I realized that I was doing it wrong.
I was not using the right properties and I was not using them in the right way. Correct way to build responsive site is to just tweak the existing properties enough to make it responsive. Not change the entire desktop CSS.
Here you want to learn about different types of css units, responsive text, images, and layout.
1.2. The Box Model
Just like everything is an object in python, everything you style with CSS is is a box. Think of all the elements of the website as a unique arrangement of boxes.
We use different layout properties(eg. flexbox, grid, position) to arrange these boxes. Margin to determine the space between boxes. Padding to determine the space between the content and the border of the box. border-radius to (you guessed it) round the corners of the box. z-index to determine the stacking order of the boxes.
2. CSS resets
A CSS reset (or “normalizer”) is a small collection of CSS rules that aim to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on.
Stop fighting with browser defaults, using CSS reset will reset default element styles to a consistent state across all browsers.
3. Learn to Debug CSS
- Using borders and background-color(as debugging method) to see where the actual element is, it helps to visualize the element properly. Just like when you use print statements to debug. Borders and background-color are print statements of CSS. I dont know about others, but I often use these two properties to debug CSS.
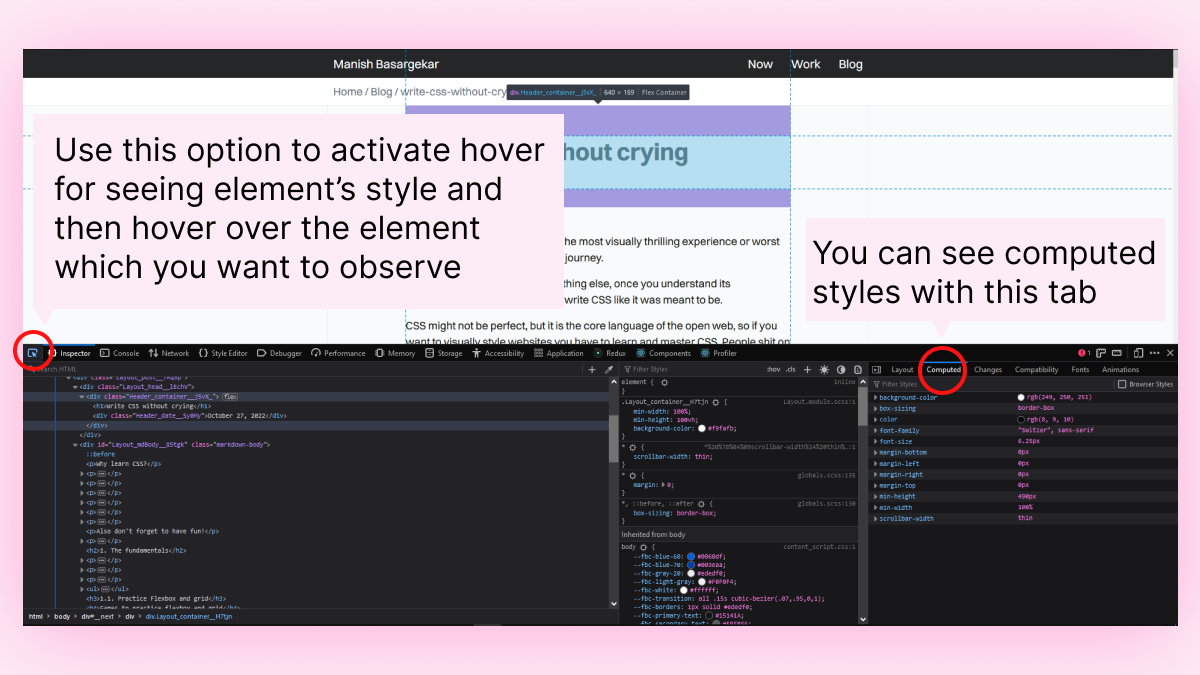
- use dev tools to inspect elements, see computed styles, using firefox devtools is recommended
- Hover over elements to see where it is in the DOM(using console)

4. CSS frameworks
Dont dabble into CSS frameworks if you are beginner. It will only confuse you. First master CSS, learn ins and outs of building sites with just vanilla CSS. Then you can use CSS frameworks to speed up your workflow. You need to understand the reasoning behing the existence of CSS frameworks.
I have no experience with any of these frameworks, but I have heard good things about them. I personally dont like using a CSS frameworks, I prefer writing CSS from scratch(With react, I use SCSS with CSS Modules). But if want to speed up your workflow, you can go with these.
Popular CSS frameworks:
5. Practice
Practice building simple layouts with just HTML/CSS. Dont worry about all the CSS properties just yet, just focus on the layout.
6. Get Help
I find reddit's dev community is by far most helpful for beginners.
7. Inspiration
Once you have the basics down, you can start looking at other websites for inspiration. Dont copy the code, just look at the layout and try to recreate it. This will help you to understand how different properties work together to create a layout.
you could also participate in weekly codepen challenges to practice your CSS skills.
BONUS
CSS resources and generators
There are number of resources and generators that can help you in your CSS journey. I have listed some of them below.
Gradients
Fonts
- Google fonts : Sort by popular
- Font Share : High quality free fonts by ITF.
Icons
Colors
Shadows
Further Learning
Once you have mastered CSS, entire webpage becomes your canvas. You can do many impressive things with CSS. You can create beautiful websites, animations, fancy hover effects, and even 3D graphics.
Design for developers
This post mainly covers learning to style a website using CSS. But if you want to learn What combination of styles to use to make your website look good and be usable, this is whole another topic in itself.
It is often described as interaction/information design or UI/UX design. It is a whole another field of study and I will not cover it in this post. But if you want to know more about it, let me know on twitter and I will write a post about it.
Accessibility
Making accessible websites is making your website accessible to people with disabilities. Its the small things like using proper semantic HTML, using proper contrast ratios, heading structure, alt text, etc.
Dont make div soup. Use semantic HTML elements. Use aria attributes to make your website accessible to people with disabilities.
This extension provides a quick way to check the accessibility of your website.
Some general Tips
You don't have to watch 3-4 hours of shitty CSS tutorials. Once you understand it's fundamental, start building. You will never be able to memorize all the CSS properties and its attribute. Once you understand its basics. Google the property you want to implement and proceed from there.
Don't rely on tutorials for learning, inspect your favorite sites, see their implementation of CSS. With modern browsers (ahem Firefox), you can easily visualize CSS grid or flex box. You should copy the CSS property, and make your own implementation of any layout you like. Be it an animation or hover effect. That's how you learn. Tutorials as your sole learning mechanism is a bad idea. Building and finding the solution on your own will is far better choice.
Copy the best and try to make your own version of it. That's how you learn. Go ahead copy the eye animation from home page of this site. Then try make it blink twice, instead of current(looking left and right).
If you get stuck making a layout, first make its most minimal version. Imagine arranging boxes on the screen. Keep practicing with simple layout, you will know how to make complex layouts in no time.
Use variable units like rem, em, % for almost all elements and use px for animations to keep it consistent across different browser settings
Use CSS variables to make your CSS more maintainable.
Use CSS preprocessors like SASS. They will make your CSS more maintainable and easier to write.
Always add the new properties at the bottom as to avoid redefining it, CSS takes the bottom most property as final.
Learn about specifity and using different types of selectors.
That's it, thats how you learn CSS and write it without crying. I hope this post will help you in your CSS journey. If you have any questions/comments, feel free to ask me on twitter. I will try to answer them as soon as possible.